One of the best things about WordPress is the easy customization options that you get with WordPress themes and plugins.
You can also take these customizations to the next level by adding your own code snippets and CSS styles to your WordPress theme.
The problem arises when an update becomes available for your theme. If you are not careful, then there is a high chance that you’ll lose some of those changes you made to your theme.
In this article, we will show you how to easily update a WordPress theme without losing customization. We will also cover how to properly customize your themes, so you are not affected when a new theme update is released.
How Theme Updates Work in WordPress?
WordPress comes with a powerful system to install updates for not just WordPress itself but for plugins and themes as well.
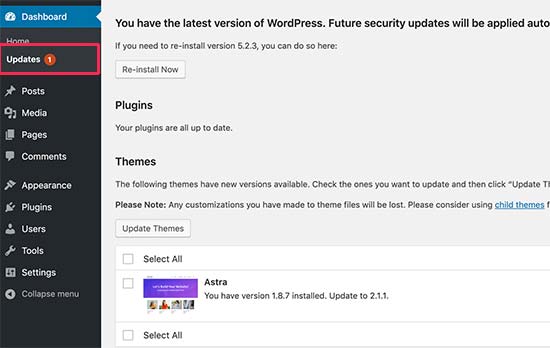
Your WordPress website regularly checks for updates and display them under Dashboard » Updates page.
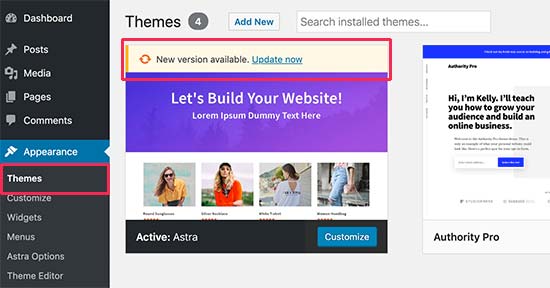
When a theme update becomes available, you’ll also see a notification on the Appearance » Themes page.
Updates are really important for the security and performance of your WordPress website. Aside from security and bug fixes, theme developers can also introduce new features with these updates.
You can simply click on the update button to install the new version.
WordPress will then download the theme package, unzip it, and replace the old files with the newer version.
This will overwrite all old theme files installed on your website. If you manually added custom code to your WordPress theme files, then you’ll lose those changes.
That being said, let’s take a look at which theme changes are safe and which customizations will be erased.
What Type of Theme Customizations Can You Lose During an Update?
There are multiple ways you can customize a WordPress theme. Some of these theme customizations are safe because your changes are stored in the WordPress database itself.
This includes all changes made through the built-in WordPress theme customizer which you can access by visiting Appearance » Customize page.
The theme customizer allows you to modify your WordPress theme and store all changes in the WordPress database. You can change the header image, colors, layout, custom CSS, and more.
Your WordPress widgets and navigation menus are also not affected by the theme updates.
Popular WordPress themes like Astra and Ocean WP now come with companion plugins. These plugins are used to add extra features to your theme. Any theme changes made using these companion plugins are also not affected by the theme update.
If you customize your WordPress layout using a WordPress page builder like Divi, Beaver Builder, Elementor, etc, then those changes will also not be impacted.
Any other features that you have added to your website using a plugin are also safe. For example, your WordPress contact forms, Google Analytics, email newsletter popups, and more.
Customizations that you’ll lose during the update
If you have added any code to your theme’s functions.php file, then it will disappear. Any CSS changes that you have added directly to your theme’s stylesheet (style.css) file will also be wiped off.
Now that we know which changes will be erased, let’s talk about how to preserve and restore them after the theme update.
Step 1. Preparing for The Theme Update
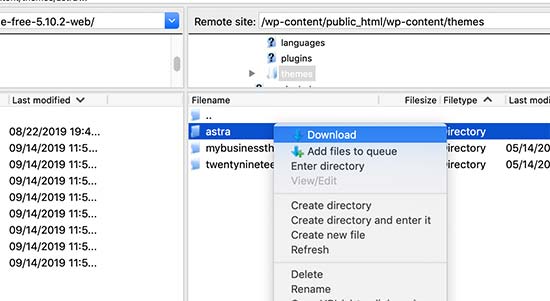
First thing you need to do is connect to your WordPress hosting account using an FTP client.
Once connected, go to the /wp-content/themes/ folder and download your theme folder to your computer.
This folder will be the backup of your theme, and we will use it later to copy and paste customizations after updating the theme.
Step 2. Download The Updated Theme and Move Customizations
Now we want to transfer customizations we have made to the old theme files to the updated version.
Simply visit your theme’s website and download the latest version to your computer. Locate the theme’s zip file and extract it.
You should now have both, the new version and your old customized theme on your computer.
If you remember the changes you made to your theme, then simply copy and paste the code snippets from the old theme to the new version.
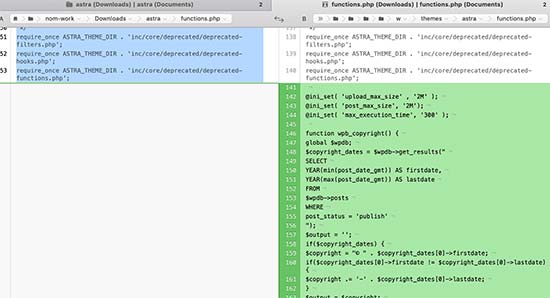
On the other hand, if you do not remember the changes you made, then you will have to find them first. The easiest way to do this is by comparing your theme files.
You’ll need to use a file comparison software like WinMerge (kaleidoscope for Mac, Meld for Linux).
Open both theme folders in file comparison software. It will show files side by side allowing you to quickly compares files to locate the customizations you have added to the old theme.
You can then copy and paste the code from the old theme file to the same file in the new theme.
Step 3. Upload the New Theme Folder
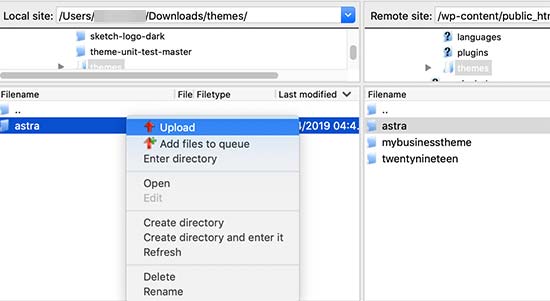
After copying your changes to the new theme, you are now ready to upload the updated version to your website.
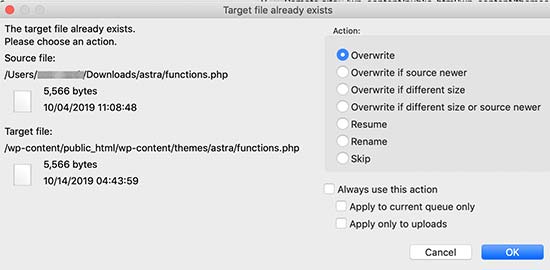
Simply connect to your website using the FTP client and go to the /wp-content/themes/ folder. Select the new theme folder and update it to your website.
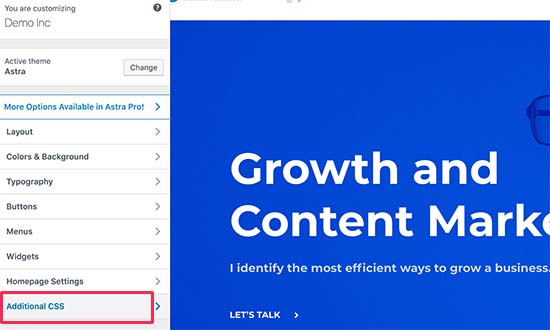
Your FTP client will warn you that the files with the same name already exist. You need to choose That’s all. You have successfully updated your WordPress theme. Visit your website to make sure that everything is working as expected. If you want to add code snippets or custom styles to your WordPress theme, then there are some best practices that you should follow. The best solution is to create a child theme and add your custom code to child theme’s files. However, many WordPress beginners may not feel comfortable creating a child theme. Luckily, there are easier solutions available. For all your custom code changes, you can use the code snippets plugin. It allows you to safely add custom code snippets without breaking your website, and your changes will not be affected by theme updates. You can even change your WordPress theme without losing those changes. For CSS code, you can save it all under the theme customizer’s ‘Additional CSS’ tab. For more information, see our guide on how to add custom CSS in WordPress. Alternatively, you can also use the powerful CSS Hero plugin to easily customize the styles without even writing any CSS code. We hope this article helped you update your WordPress theme without losing customization. If you come across any issues, then check out our guide on most common WordPress errors and how to fix them. If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook. The post How to Update a WordPress Theme without Losing Customization appeared first on WPBeginner.How to Avoid Losing Changes During Theme Update